What is the difference between a single-page app vs a multi-page app
articlesmobile appstechnologyweb developmentSingle-page and multi-page applications are two general approaches to developing web apps. Recently, SPAs have been gaining ground and have gotten some mainstream attention. In one of our previous articles, we’ve called single-page apps (also referred to as SPAs) a hot 2020 web development trend, and for a good reason. However, opinions vary widely about their merits and disadvantages, and there is still a certain degree of confusion about which approach to adopt for building applications. While single-page apps vs multi-page apps are similar in concept, there are distinctions between the two types of web applications, so there is definitely a need for a comprehensive, detailed, and concise guide on the subject.
In this blog post, we are going to discuss the key differences between single- and multi-page applications, what their main pros and cons are, and when to choose either of them.
What is an SPA (single-page application)?
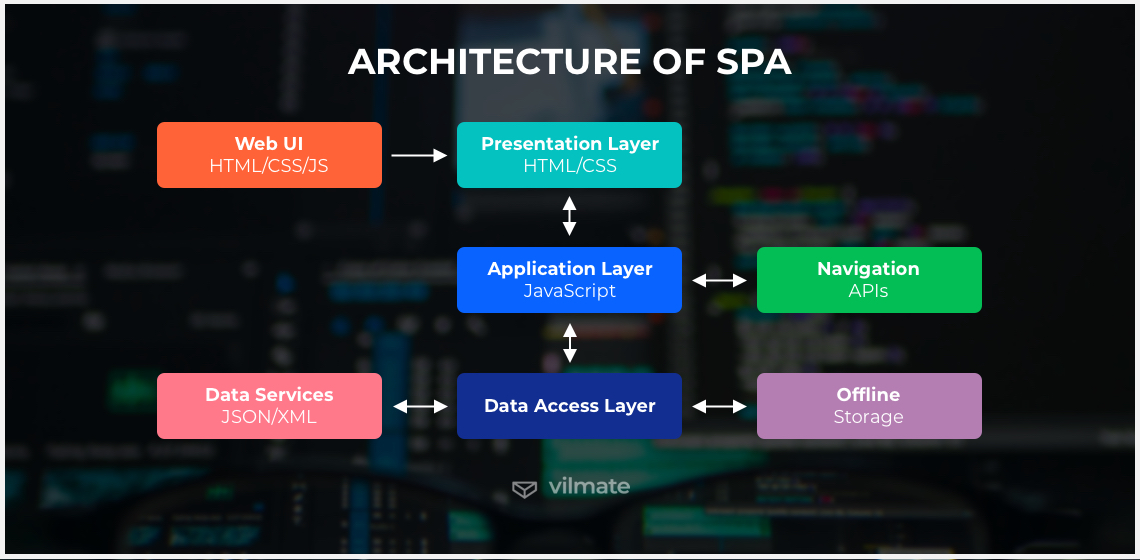
A single-page application is a JavaScript web app that, instead of loading resources from the server, relies on client-side rendering. An SPA loads markup and data to dynamically render them on a single web page. Therefore, single-page apps are generally known to perform well, to be quick to build and relatively easy to maintain. However, the advantages of building a single-page app do not end there.
The way single-page applications are built, maintained, and scaled differs from the traditional web application development model. And while they do offer some benefits, they also have some potential drawbacks, and the distinctive features of the SPA development process lie deeper than how the app’s data and markup are loaded.

Advantages of single-page applications: when to choose SPAs
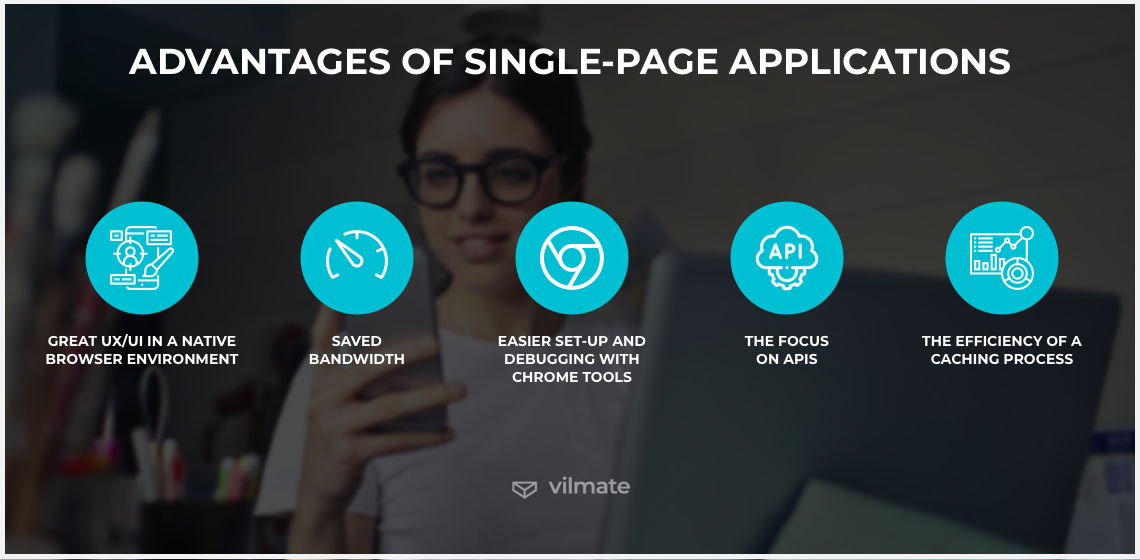
Single-page applications repeatedly prove to be favorable for software developers and serviceable for potential customers. Some commonly cited benefits of building SPA apps include the following:
-
Great UX/UI in a native browser environment - Web pages can be loaded and rendered faster in a single-page app because there are no unnecessary responses from the server. This eliminates the need for a user to reload a page and often drastically improves page load times in web apps. Improved speed and responsiveness make SPAs a perfect choice for medium to small-sized businesses that need a truly "free-for-all" web application experience. So as a result, your SPA is capable of delivering a rich user interface equipped with many features, creating a more complete web experience.
-
Saved bandwidth - The way single page applications work on the web and the architecture they rely on allows for substantial savings in bandwidth usage. SPAs connect to the server in small batches, while operations remain direct and straightforward. Single-page apps, rather than sending another server request, request JSON data to update one needed property on the user's screen. That leads to less data being transferred over the wire, freeing up bandwidth, and reducing network traffic overall.
-
Easier set-up and debugging with Chrome tools - Taking a single-page approach, a development team chooses a less fussy and much swifter way of setting up and debugging their application in the browser. An SPA typically consists of single CSS, HTML, and JavaScript bundles, and once these resources are loaded, the application is ready for use. A development team has to also choose, install, and configure a web server to host the app on, like Amazon S3, Apache, or Nginx. Then, that team will be able to access the JavaScript code in a browser and, using a browser-based developer kit available for the Chrome browser, debug and change parts of the code easily.
-
The focus on APIs - Building a modern single-page application, a development team must be aware that the app is supposed to make extensive use of APIs. This is done as a substitute for generating interface logic on the server-side. That’s a lucky opportunity to take advantage of the trendy API-first approach to application development. In particular, this focus on APIs can also make it easier for developers to create a new SPA based on the existing web APIs than reproducing logic on the server-side from scratch.
-
The efficiency of a caching process - Caching capabilities of single-page applications make them ideal for situations where the application needs to frequently update a single item. Still, a client is not reluctant to once cache megabytes of JavaScript necessary for your web application. SPAs are effective at caching any local data. They send a single request to a web server and save all discovered application data to storage. Local caching provides single-page applications with ongoing access to this data, and so users experiencing high latency when navigating the UI are not adversely affected. They can continue working normally even when the connection is poor.

Disadvantages of single-page apps
Despite the apparent advantages, businesses who opt for single-page applications must be prepared to deal with the shortcomings of this approach. However, we must stress it out that all of the SPA disadvantages are either addressable or simply not that disastrous in most cases.
-
SEO - The first and foremost problem one is likely to encounter when creating an SPA is difficulties with optimizing a web application for search engines. SPA links are generally hard to get indexed, and it is not clear for search engines when a page is rendered and ready for being indexed. But at the same time, making a discoverable application is a cornerstone for success, no doubt, so one cannot merely skip it. The thing is that search engine optimization is more complicated for SPAs and will definitely work not exactly like optimizing each page of an MPA separately. But it is not impossible at all.
For example, the use of the Angular Universal pre-rendering engine allows building an SEO-friendly SPA with Angular. It enables combining the above benefits of SPAs with the SEO-friendliness of MPA’s static pages. Basically, in order to have SPA sites indexed, one has to enlist all the app pages, install a pre-render (like Angular Universal), index your content with the Fetch as Google tool, configure Google Analytics using the Angulartics plugin and crawl your SPA to discover issues remained. This sequence of actions will allow you to make content on your single-page web app indexed by web crawlers.
-
Performance issues - The very philosophy behind single-page applications suggests that users’ experience with the website is enhanced, so they feel comfortable interacting with it. However, despite the fact that a SPA is actually fast, there are still some performance-related issues to be aware of. In particular, this partially results from SPAs’ using and overusing JavaScript. Those who have disabled JS on their browsers out of security or convenience reasons will not only have a hard time using such websites as Netflix and YouTube but also face significant troubles in SPA performance. Luckily, this is not such a sensitive problem as it used to be a couple of years ago.
What is more disturbing is a performance drop caused by memory leaks, the probability of which gets increased due to the SPA approach peculiarities. SPAs don’t load pages, so only one page remains open while the app is used. Normally, the browser clears the memory every time users navigate between the pages, but in the case with SPAs, it’s easier to fall victim to memory leaks. Nevertheless, if the development team is professional enough and capable of establishing a robust caching infrastructure, the app won’t be consuming too many resources so that the browser won’t terminate the tab.
At the end of the day, the potential performance issues are so minor – especially for a team of true tech professionals – that a user would hardly notice any of them when working with your SPA. Although SPA frameworks require more considerable architectural and security expertise from developers, the JavaScript ecosystem provides incredible support for caching and other similar processes so that resources can be automatically updated after a timeout, and your SPA may remain highly performant.
-
Code complexity - The effort to build a solid SPA is huge. First, as we said before, single-page apps use JavaScript and are likely to use third-party plugins and APIs. This makes them more difficult to maintain, and errors become harder to trace.
Some find the solution to the problem in splitting back-end and front-end, which they believe allows for a sufficient level of separation between two major parts of an SPA. However, code splitting is not always practical for performance issues or for creating simpler and clearer code. This often only results in more places for things to go wrong. Front-end needs to make more requests to APIs, which requires more code on the back-end. So, there gets more code to maintain and update when existing features need to be changed. Therefore, it will make more sense to carefully evaluate whether you really want and need to go for a single-page application instead of a multi-page one, as managing your code is expected to be quite a challenge.
Single-page app examples
Let’s now take a look at some of the classic examples of single-page applications that are used by audiences, numbering the hundreds of thousands and even millions.
1. Google web services. Google applications like Google Drive and other Google web services, including Calendar, Spreadsheet, Maps, etc. are single-page! That is why, as you may notice, there is a progress bar on the screen when the Gmail application is loading. It means the app is fetching all the needed data from the server. The same holds for other Google services, and evidently, the real-time nature of a single-page approach works out well here.
2. Trello. This is one of the most successful examples of SPAs. Trello is an application with rich user interface interactions, supported by a number of 3rd-party power-ups. Upon establishing a WebSocket connection to the server and getting AJAX data for the first page’s data content from that server, Trello greets users with a single-view and simple, easy-to-navigate UI, which makes subsequent page loads a breeze. Since the company explained their tech stack in great detail on their blog, Trello has released many updates, launched mobile and desktop applications. However, the technology stack that they used for creating their single page application withstood the test of time and proved to be the best choice when talking about the speed, ease-of-use, and quality of this collaboration tool.
3. Twitter. Twitter is one of the pioneers in a single-page movement. Since 2010, they’ve gone from being purely an SPA to improving their UI to the point where it’s not obvious that an application is not a traditional multi-page app. In particular, they’ve released Twitter Lite, a Progressive Web App that turned out to be capable of handling the issues that an SPA could not.
What is a multi-page application?
A multi-page application is a traditional web app that, unlike an SPA, consists of a number of pages and reloads the entire web page every time a user forms a new request. Most apps you use on the web are multipage. While in the case of a single-page model, you have a single file that you request data from (either raw data or a whole new HTML element), then an MPA means the server must render a new HTML page over and over again This creates a demand for transferring a big amount of data between a server and a browser.
For this reason, multi-page applications are perfect for content- and feature-rich web applications with complex service offerings that need to be further scaled over time. MPAs are generally larger in size and therefore, can use AJAX to pull data from remote sources in small chunks. The technical stack for MPA development can include LAMP, MEAN, and.NET for backend and HTML/CSS, JavaScript, TypeScript, JS frameworks, package managers, Ajax, and RxJS for frontend, to name a few. There are also other differences between SPAs vs MPAs, so let’s find out in what areas multi-page web apps are better and in which ones they are worse than their counterparts.

Pros of developing a multiple-page application: when to choose MPAs
MPAs have been on the market for much longer than single-page apps, and there are some practical benefits to using them.
-
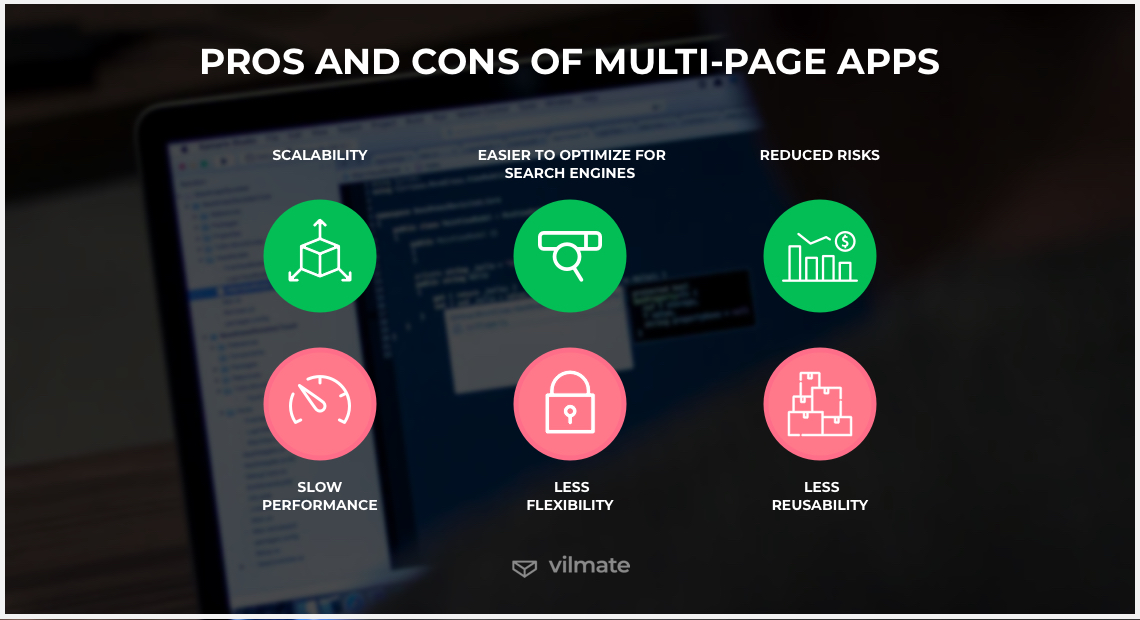
Scalability - The MPA approach allows for creating more hierarchical systems with as many pages as your site needs. With this architecture, your HTML DOM has a nearly unlimited capacity, and there are no restrictions on how many extensions a multi-page can integrate with. And, indeed, most MPAs are built as a dynamically scaling system that has to deal with tons of services and products. The project scalability is hardly a problem for a multi-page web application.
-
Easier to optimize for search engines - What is important, you won’t have to reinvent the wheel trying to make your web application visible to search engines. First, multi-page applications can make use of the search engine crawl capabilities without any extra effort made by the developer. Second, MPAs can then be optimized, so that they could appear in search results as they should. All known SEO practices will be applicable to multi-page applications as well.
-
Reduced risks - Multi-page applications follow high security standards. As we’ve mentioned, security in SPAs is a more sensitive topic than in traditional multi-page applications. Of course, this advantage of an MPA stands out only in contrast to the SPAs’ security level, which is more easily compromised due to the cross-site scripting they use. XSS may allow hackers to gain access to a single-page app on the client-side and inject new scripts.
Cons of multi-page apps
MPAs are not without flaws. Despite the advantages that they have over SPAs, they may still leave you frustrated. Here are some common concerns that you may have with multi-page apps and the ways in which you may deal with them:
-
Slow performance - Although the SPAs’ reactiveness is achieved through the hard work of a development team, the MPA’s performance will most probably take even more effort to optimize. The reason why most large companies opt for multi-page applications is that these companies have to deal with lots of data and content, offering a whole variety of services and products. However, if a business is narrow and a web app does not process much content nor has many keywords to be optimized for web search, then it will be a better idea to go for an SPA instead.
-
Less flexibility - SPAs are famous for the flexible UI features they offer. In particular, its front-end can be rewritten without influencing other parts of the application. On the other hand, multi-page apps are reliant on too many complicated mechanisms to adapt the interface according to each page’s content and each user’s device. Therefore, with a limited amount of resources to work with, the interface of a multi-page app will not be as flexible as one of a single-page application. Besides, traditional MPAs usually contain more UI levels, so this further limits the ability to adapt the user interface.
-
Less reusability - An SPA approach allows server- and client-side code reusability. The codes for the two ends are decoupled, so an SPA interacts with the server through APIs. This lets developers reuse code of either part of a web application to simplify the mobile development of a native mobile app. In turn, there is no option to reuse the same code for a web application with multiple pages. An MPA is a unit of tightly coupled front- and back-end. This means that you will have to create a separate code base for a mobile application if your web app is multi-page.
Conclusion
SPA vs MPA is a discussion that is on the rise among web developers and designers. When developing a web application, you will have to make this choice, starting out from what your characteristics and goals as of a business are. Neither MPA nor SPA is for every project. However, they have a shared benefit of being web-based, which means they will run everywhere: on any device or browser. So, if your app doesn’t require native features, a web app should be a great choice!
Consider the advantages and disadvantages of single- and multi-page applications that we’ve discussed above, prioritize what is important for your project, and we can help you pick the right technology stack for your future web app. Vilmate specializes in developing web and mobile applications. We have a vast portfolio of client projects that demonstrates our expertise in developing quality software for modern web and mobile applications. If you have any questions, please contact us, so we could help you plan your next SPA or MPA development project!

© 2020, Vilmate LLC