Since online presence has become vital in the 21st century, the website performance may influence the core processes of business endeavors, brand perception, conversion rates, and users’ satisfactory level.
In this text, we’ll discuss why website performance is important for everyone, how it’s measured, and what one can do to improve and maintain web performance efficiency corresponding to today’s standards.
The importance of web performance from a user perspective
In most cases, the post-production stage would take no less time than the production itself. All initial developments have to be tested and reported on the subject of predictive and performant behavior in all possible environments.
The major reason is when conventional users stumble upon a web service with poor performance, it may lead to unwanted outcomes for them, and ultimately – for service providers. Starting from mild irritation and finishing with total frustration and placing the source of bad experience into a ‘blacklist’, modern day users are really scrupulous regarding this matter.
So by default, the active and potential online audience expects a certain level of connectivity, data availability, load speed, and smoothness of interaction with the web app they’re spending their time on. And such high demands bump directly into the efficiency of visual and under-the-hood web performance operations.

With that said, having failed to provide all the quality indicators, without exception, will shut the door on any business idea regardless of its potential value and resources invested.
Why page speed is the driving force for online businesses
A page load speed is a time it takes for a web page to load completely on a user’s device. A slow page load speed can have an effect on how quickly users are able to access information from your site and even if they will stay there at all.
There are many reasons why page speed matters – it affects the rankings, increases visitor engagement by reducing their wait time, and improves conversion rates by making visitors feel like they have more control over the site’s content.
For instance, an e-commerce web app with slow loading pages can cause users to abandon their shopping carts, which will eventually result in a loss of revenue for the company. In other words, it’s not enough for operating features to work properly, it’s no less vital for them to work fast, as this is what users expect from the present-day level of digital advancement.

What makes a good website performance
Obviously, the level of website performance is user-centric. Regardless of what’s happening under the hood, if a user can’t get access to the website and start interacting with the given web services in a matter of seconds and milliseconds, it indicates that the system needs improvement.
There are 3 major factors that are taken into account in the website performance efficiency:
- Conversion rate
It deals with the number of visitors and actions that they do on your website. For instance, if you have 1000 visitors per day with 100 users making a subscription – the conversion rate of your website is 10 percent.
- Website visibility
In a nutshell, visibility indicates how easily your website can be found on the internet. It’s usually connected with the website ranking on search engines like Google or Yahoo. The easier it is for would-be visitors to come across your website while searching for related offers, the higher your visibility is.
- Usability level
In the case of web applications, usability has been defined as the ease at which an average person can use the provided web software to achieve specific goals. Usability is comprised of learnability, memorability, efficiency, satisfaction, and errors.
All these factors are directly influenced by page load speed, responsiveness, and the search engine optimization process (SEO).
Web performance metrics to keep in mind
The metrics of web performance are the indicators for developers and QA specialists to rely on for ensuring satisfactory user experience. They include user-centric metrics, core web vitals, and other related measurement procedures. Let’s cover all of them one by one.
User-centric approach
As we’ve figured out, end users are the most strict and unbiased judges. If something doesn’t work fast and properly in a product, they just ignore it, which is the harshest penalty in terms of the industry.
User-centric metrics are primarily oriented toward the following factors:
- Load speed
- Load responsiveness
- Runtime responsiveness
- Visual stability
Perceived performance is a subjective measure of responsiveness and visual delays. The tricky thing is that operationally a website may be faster than light, but on a compatible user’s device, the contents behavior and load speed may exceed the maximum wait time.
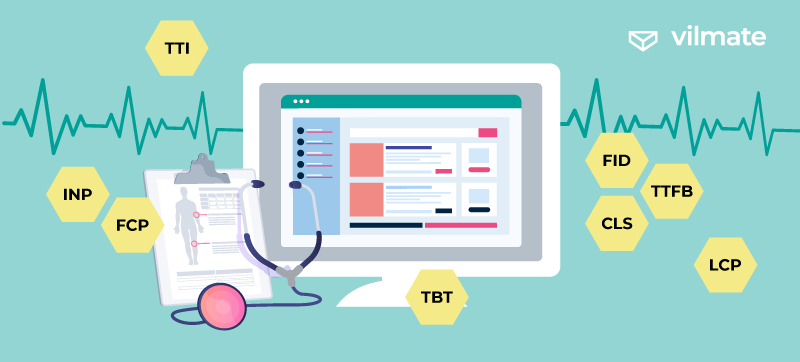
The Core Web Vitals
Let’s now have a quick overview of the most widely spread metrics that web development specialists rely on in their work when it comes to performance optimization procedures.

First Input Delay (FID)
FID measures the time from when a user first interacts with your site.
Cumulative Layout Shift (CLS)
A measure of how much a webpage unexpectedly shifts during its life. For example, if a website visitor loaded a page and, while they were reading it, a banner loads and the page jumps down, that would constitute a large CLS score.
Largest Contentful Paint (LCP)
It deals with the render time of the largest content element visible in the viewport.
Interaction to Next Paint (INP)
A field metric that measures page responsiveness. A page is considered responsive if it responds to user input quickly. INP is particularly useful for measuring the responsiveness of a web page as it does not require any JavaScript or CSS code.
First Contentful Paint (FCP)
The time until the first significant rendering (text, foreground or background image, canvas, etc.). This content is not necessarily useful or meaningful.
Time to Interactive (TTI)
TTI is a non-standardized web performance ‘progress’ metric defined as the point in time when the last Long Task finished and was followed by 5 seconds of network and main thread inactivity.
Total Blocking Time (TBT)
TBT is a Lighthouse Performance metric introduced in 2020 that quantifies your page's load responsiveness to user input. In the simplest terms, TBT measures the total amount of time your webpage was blocked, preventing the user from interacting with your page.
Time to First Byte (TTFB)
TTFB is the time between the browser requesting a page and when it receives the first byte of information from the server. This time includes DNS lookup and establishing the connection using a TCP handshake and SSL handshake if the request is made over https.
Other web vitals
DNS Lookup Time
DNS Lookup Time is the time it takes a Domain Name Server to receive the request for a domain name’s IP address, process it, and return the IP address to the browser. The average DNS lookup time is between 20 and 120 milliseconds.
Peak Response Time
It measures the roundtrip of a request/response cycle but focuses on the longest cycle rather than taking an average.
CPU utilization
CPU utilization refers to the processing resources usage. The CPU consumption level depends heavily on the load caused by interaction with users, request processing optimization settings, and the overall efficiency of backend features.
Major Frontend & Backend performance considerations
Obviously, the life and soul of any website are its frontend and backend operational performance features.
Frontend performance is oriented toward giving users the ability to get what they want from a website or an application in a very limited time. The goal is to ensure that they have a smooth experience while interacting with it.
The easiest way to ensure optimal front-end web performance is to follow certain procedures:
- Compress the HTML, JS, and CSS code files to their original size whenever possible.
- Use responsive images and a WebP format to ensure the maximum lightness of your website content.
- Apply prefetching and prerendering options for the parts of website filling which are most likely to be requested.
- Optimize browser and server caching in order to boost data traveling speed between regions.
- Spot and remove unused HTML, JS, and CSS code to make the initial website load lighter and faster.
Backend performance is responsible for what is happening behind the scene on servers. The biggest priority for efficient backend solutions is to ensure quick and stable data paths from the places of hosting to end users’ devices. No frontend features will work properly without a reliable backend basis.
So, what can be done for a website’s backend efficiency and swiftness?
- Make sure that your hosting provides enough speed and latency in the given bandwidth.
- Configure the security layer for the website firewall not to have a negative impact on the loading speed.
- Adjust client-server data flow for the browser to load only the essential data at a particular point in time.
- Perform load tests on a regular basis and be ready for usability peaks on the big events related to your target audience, e.g., days of big sales for e-commerce or sporting highlights for streaming services.

Now, as we’ve covered the very basics, we can center our attention on the most common software tools that serve the goal of achieving maximum web performance efficiency.
Common software tools and extensions to work on web performance
Let’s now talk about the actual means used by developers and testers to obtain relevant data related to web performance.
There are 2 types of web performance testing tools available in the market: synthetic and real-user monitoring (RUM).
Synthetic tools are used for web performance optimization.
The use cases of these tools are diverse and vary from generating content for a specific topic or niche to generating all kinds of content for clients. They can also be used by companies to generate web pages automatically, which is helpful in the case of dynamic sites that need to update their content regularly.
Today, we have a wide range of synthetic tools which can help us measure web performance. Let’s have a quick overview on some of them to make the picture more clear.
Google PageSpeed Insights
Google PageSpeed Insights is an online tool that provides suggestions on how to improve your site’s performance. It is a free service that you can use to get detailed insights into the speed of your site and diagnose potential problems.
Lighthouse
Lighthouse has been developed by Google engineers and is available as an open-source project. Lighthouse evaluates the quality of a webpage based on established best practices and provides actionable feedback in the form of suggestions for improvement. The recommendations are grouped into four categories ‒ Progressive Web App, Accessibility, Performance, and Best Practices. Lighthouse also generates an audit report which lists all of the problems it found on the page, along with their severity.
GTmetrix
GTmetrix offers a suite of tools to analyze web pages, including PageSpeed insights, YSlow analysis, HTML validation, and more.
A RUM tool is usually a software application that is installed on a web server and collects data about website visitors and their interactions with the site. It can also be an online service that collects data about visitors to a website via JavaScript code embedded on the site’s pages or by using a browser plug-in or extension.
Google Analytics
Google Analytics is a free, powerful, and easy-to-use web analytics service offered by Google. It helps website owners understand how people interact with their websites. It provides a plethora of features:
- Site Audience
- Site Content
- Mobile Performance
- Visitors Flow
- Conversions Funnel Analysis
- Goals Analysis

It can help companies see where visitors are coming from, which pages they are spending time on, and how different devices impact the site’s performance.
Request Metrics
The Request Metrics tool is designed to help you track and analyze your content requests in a more efficient way. It is a powerful analytics tool that enables you to understand the performance of your content. It offers data aggregation and reporting so that you could see what content resonates most with audiences, which channels generate the most conversions, and how to improve web performance.
mPulse
mPulse is another tool for capturing website analytical data. It can be used for various purposes, such as real-time insights, actionable metrics, predictive analysis, bot management, anomaly detection, etc. On top of that, it can track mobile apps performance, app installs, app usage, and more.
Needless to say that these assets can be used interchangeably, and, to some extent, it’s just a matter of taste.
Final words
Now we know why website performance is important. There are plenty of parameters to work with, but the number of powerful and easily accessible tools is also significant.
Our professionals are seasoned in web testing and web app development. And Vilmate is constantly expanding and strengthening the technology stack. Progressive web apps or up-to-date Javascript development techniques are applied by our specialists in multiple projects on a regular basis.
If you require consulting services related to any aspect of our broad technology stack, feel free to contact our managers any time of the day.
Stay tuned with Vilmate! And be the spider in the World Wide Web :)




