A list of front-end development tools keeps growing continuously. Some of these tools better suit your project needs than the others, which is quite understandable. For someone, it will suffice to build a simple frontend using HTML, CSS, and JavaScript. However, as the app grows, you will need more powerful tools for developing complex user interfaces – frameworks and libraries. Accordingly, when we deal with such a large and rapidly changing ecosystem, it is vital to be aware of the most up-to-date industry trends.
Front-end frameworks and libraries help address common development problems when building maintainable and modular applications. Comparison of different frameworks and libraries usually comes down to what problems a given framework fails to address. In this sense, React is by far rightly seen as the most popular front-end library that continues to grow at an even faster rate. In 2021, it has also been more loved and "wanted" than any other JavaScript front-end framework or library.
The purpose of this article is to figure out why React is chosen over other frameworks and libraries, how it can benefit the front-end development process, and why selecting a front-end development library for your next project in 2022, you should opt for React.
What is React?
React is a declarative, efficient, and flexible JavaScript library used by software engineers to build user interfaces. It also goes by the React.js, ReactJS, and React JS names used interchangeably. So yes, it’s a library, and if you’ve ever felt confused about if React JS is a library or a framework, now you know the correct answer.
React is a product of a massive amount of corporate investment, which sets it apart among its peers. Back in 2011, Facebook created React but hadn’t open-sourced it until May 2013 when the corresponding GitHub repository was set up, and the library release was officially announced. By 2014, after React had been extensively used for developing the UI of Facebook and Instagram and had been tested and evaluated out in the wild by other developers, the library started to become popular.
The creation of React was the response to problems usually encountered while building JavaScript applications. As apps were growing in size and complexity, these problems were becoming more nagging. Luckily, the fact that React was created and is heavily used by Facebook to address their own issues only adds to the library’s quality and efficiency in dealing with similar problems faced on other projects. The React core team is committed to making positive changes so that they would make the programmer's life easier.
What is React JS good for? Essentially, React makes it simple to create interactive user interfaces. It allows building stand-alone UI components and entire user interfaces, including all the visual elements and the logic that underlies and governs these elements. In the first place, React is designed for building robust component-centric applications. However, although it’s a front-end technology, React is not opinionated and can be paired with a variety of other technologies executing the back-end, too. This way, Reacts serves rather as a vibrant ecosystem of tools and approaches, which conditions its having so many different use cases – web app development (where it all started,) mobile app development, static site building, desktop apps development, and even VR app development. The idea of learning once and using it everywhere is not new but still accurate in the case of React.js.
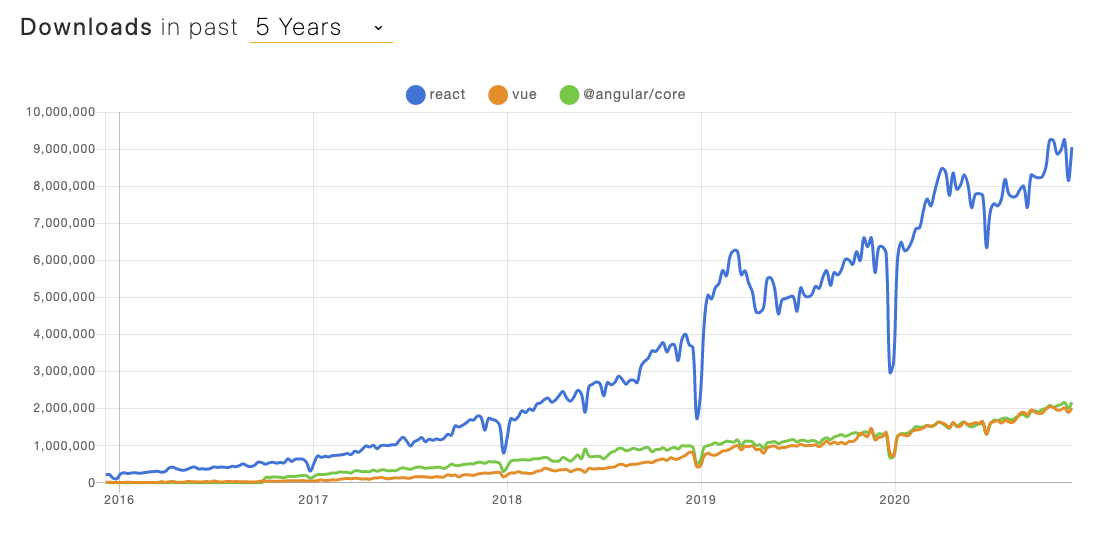
The strong community is one of React’s most significant advantages, which we will go into more detail later in the article. On the graph below, you can see official data provided by npm, Inc., the company behind Node package manager, the npm Registry, and npm CLI. The graph showcases download statistics for React, Vue, and Angular packages in the past 5 years.

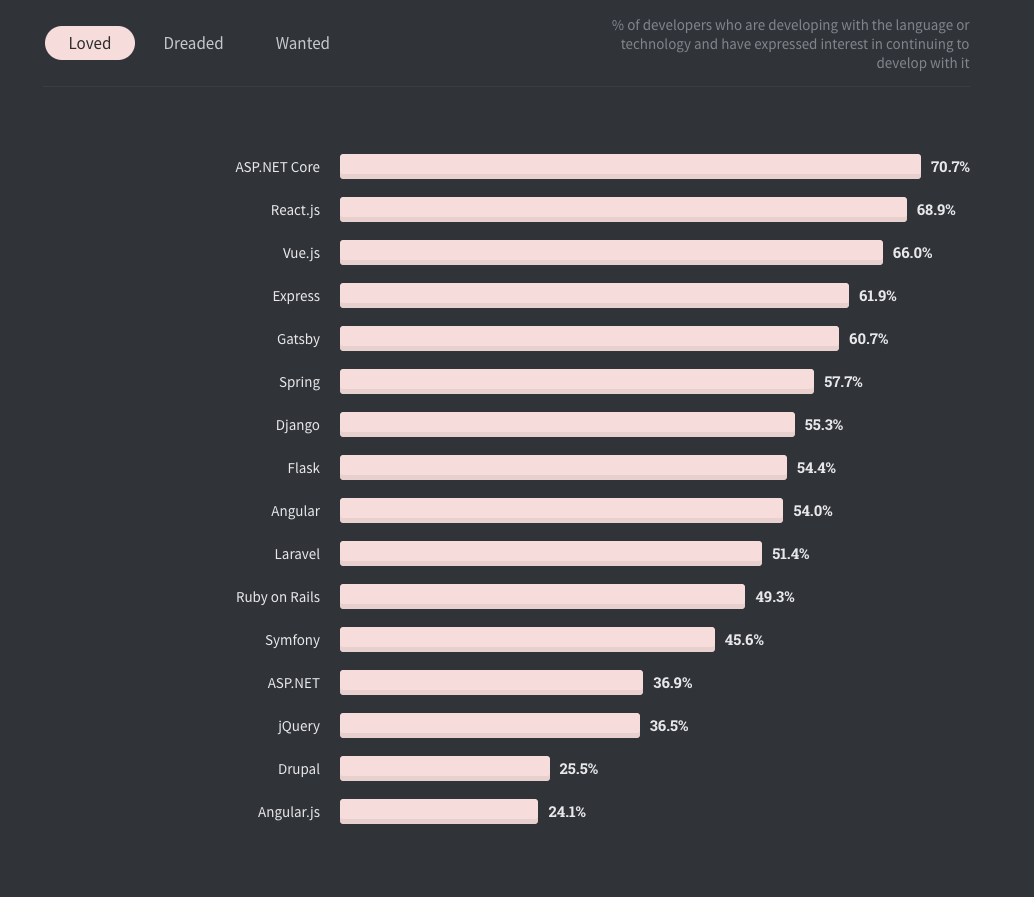
Moreover, the recent Developer Survey by StackOverflow revealed that React.js is the 2nd most loved development library that is liked by 68.9% of respondents:

When you look at these stats, it gets clear that the React community is second to none. Even though there are other good options out there in JavaScript, the fact that React is backed by such a massive community and therefore newcomers can always count on other more experienced colleagues to help is definitely part of the reason so many people are coalescing on this library.
So, who uses React? There is a touch of a chicken-and-egg problem in this question. It is far more likely, however, that it was the community’s active support and interest in React that has led to a vast number of companies that most of us have heard of and maybe even admire to start using it.
As a library for building web UI components, React has become a roaring success in the development world. As of today, React is used by the following major companies and brands:
- Atlassian
- Airbnb
- Dropbox
- Netflix
- PayPal
- Uber
Now that we’ve defined what React.js is, another big question arises: What makes this library so popular? What are the benefits of React that encourage so many businesses to use it?
Top benefits of ReactJS for front-end development
If you asked us what front-end technology would be best suited for software development in 2022, we would answer, of course, React! It's on par with Angular in terms of speed, development flexibility, and popularity. Vue.js is more lightweight than its counterparts, but it doesn't bring significant benefits in real life. Sounds excellent, and yet, there is clearly much more in React than that!
So, should you wonder why use React in your next project, we can give you whopping 7 reasons to overcome your hesitation!
1. React has a steep learning curve.
Most developers love React.js because it is efficient, declarative, and flexible. What is even more important and exciting is that learning React is easier than learning other JavaScript frameworks.
Is React easier than Angular? The short answer is: yes. Or rather, it’s more likely than not, and there is a pretty straightforward explanation:
-
React is a library and a complete solution that is built around one main concept, which is to give you more freedom in how you use the library to compose and organize your own component-based architecture.
-
Angular, in turn, is more like a constructor or a tree of components, so you need to understand how its elements behave, work, and combine together.
Nevertheless, React’s relative simplicity does not purely depend on its file structure and component model, making the code easier to understand and launch. Of course, React.js doesn’t burden developers with too many things to be mentally managed. It generally does have a simpler file tree and flexible component model. But also – and that’s a significant benefit – React tends to have a substantially shorter dependency list. While Angular’s dependencies form a dizzying set that’s problematic to track, React aims to make developer’s life easier by considerably shortening the equivalent lists.
The more difficult a technology is to learn, the longer it takes to start the development process. Therefore, a steep learning curve is one of the main reasons why React has gained so much traction in such a short time. Given React’s simplicity, businesses today are more inclined to use it, thus building their projects faster.
2. ReactJS is very flexible.
Another reason why you should use React is its flexibility that manifests itself in a number of ways. It is especially visible when it comes to the use of React for web development. Web development projects tend to grow into bulky systems that may be difficult to fix or enhance.
First, when we talk about React’s flexibility, we refer to the library’s innate modularity. React’s architecture allows bundling front-end code into custom components, thus providing a solid foundation for the overall development process optimization. The React’s position on the scale of opinionatedness is stable – the library neither locks nor guides you into their way of doing things. On the one hand, it dictates how you should create reusable components. On the other hand, it gives a free hand to decide how to handle routing and testing, organize dependencies, and more. This degree of freedom can turn out confusing for newcomers but at the same time, working in a React development environment is a pure delight for experienced developers. This way, React.js allows you to write clean, modular code, breaking the project into separate components. As a result, when code is modular, it gets easy to maintain and scale.
Second, React is super flexible in the sense that it can be integrated with other third-party libraries and MVC frameworks. You can choose to create a React project from scratch or gradually introduce React to your existing legacy codebase. Creating a new React app is not too difficult. Embedding React components one by one into your code written using other technologies is not a problem, as well. And vice-versa – it’s relatively easy to integrate third-party libraries into React applications.
So, using React for front-end is a great choice! Besides, while we are on the topic of flexibility, it should be noted that another significant advantage is the ease of transfer and support of React Native apps. It is a framework for building native apps using React, so if you know how to develop apps using React, you are already well on your way to getting well-versed in React Native, too. They are conceptually similar. Most of the React concepts transfer to React Native. Thus, you can waste no time, learn React Native, and start developing mobile apps for iOS and Android with a native look and feel.

3. React.js offers fast rendering.
React is a client-side JavaScript library that uses server-side rendering. Why is it a benefit? Enhanced support for server-side rendering turns React into a robust performance-oriented solution perfect for creating content-focused applications, be it a web app or native-rendered apps for Android and iOS.
React has everything for a brilliant performance. Faster rendering has a massive impact on reducing load times and quickly adapting the performance in real-time based on user traffic flow. It’s common knowledge that the faster the page load speed, the more users won’t leave the website and will use your service or purchase your product. This is crucial for businesses operating online.
React’s Virtual DOM is basically the prime cause of faster rendering and better performance of React apps. First of all, the React Virtual DOM (Document Object Model) can be understood as a tree data structure of plain JavaScript objects. Accordingly, React’s advantage over other frameworks is that it creates Virtual DOM as a copy of the Real DOM, and whenever the state change in a React component happens, it re-renders the Virtual DOM first, compares the old version to the new one, and eventually only the required minimum is changed in the Real DOM instead of re-rendering the entire UI.
When you create React apps, this solution proves brilliant and straightforward at the same time. The React’s Virtual DOM serves as a layer between how things are supposed to look and the actual processes happening to render all of those things onto the page.
4. React helps to build easily testable rich user interfaces.
Front-end development with React results in not only performant but also highly testable applications. React itself makes it easier to create a clean architecture that is friendly to testing, and here is why:
-
If you're working with React, you don't have to do any extra configuration of UI tests. Instead, you can use Jest, Facebook’s JS test runner that is configured right out of the box and works seamlessly with React.js applications.
-
If you choose to develop a new app using Create React App, Jest will go with it by default, so you will be able to execute tests rapidly.
-
Jest is a Node-based runner. Therefore, when testing a React JS app, a developer can run unit tests in a Node environment, not in a real browser, by mocking components under test.
-
Traditional UI test execution tends to be slow, but with React, UI tests are run quite fast.
-
UI tests often end up being brittle. However, by separately testing single React components in a Node environment, you can avoid flakiness and ensure test results’ reliability. This is because, in such a way, you will be in a position to test pure functions, which, unlike with traditional end-to-end UI tests, is much less time-consuming, both in terms of writing and maintenance.
-
If you are running unit tests using React, you can be sure that it won’t be a big challenge to write these tests quickly and update them easily.
5. The React library helps developers boost their productivity.
It would be no exaggeration to say that everybody would prefer to have a tool or two capable of improving their productivity and efficiency at work. React.js is a library that can boost developer’s performance and is recognized to be highly comparable with Angular in this regard. What does React do exactly to help one achieve this?
In a nutshell, developers’ productivity increases due to these React-provided possibilities:
JavaScript, TypeScript, and JSX. Time is a valuable resource when it comes to software development. Using React in a project, developers can save time, deliver a product faster, and help a business start yielding profit without delay.
This advantage is rooted in React’s ability to work together with JavaScript, TypeScript, and JSX. Writing on JavaScript, TypeScript, or JSX, one not only will get more safety and fewer bugs but will also be able to create reusable components. This approach, allowing for code reuse, really boosts entire developer productivity.
DevTools. In addition to the component reusability feature, React offers a set of useful React Developer Tools to boost one’s productivity. These DevTools have the form of a browser extension that can be installed on Chrome, Edge, and Firefox browsers.
They allow inspecting React component trees, monitoring and checking component state at any given moment, and more. They also can improve the developer experience by providing them with handy built-in debugging tools. Thus, instead of writing console logs, manually adding dev print statements, or using specialized debugging instruments, one can open React DevTools and see if everything about a component is correct.
6. ReactJS can be SEO-friendly.
If you still hesitate whether React JS is the best, we have another benefit to share! You can use React to create apps optimized for search engines.
When we talk about websites and web apps (be it an SPA or a regular multi-page app), we must not forget about the importance of user engagement. One of the most effective ways to increase it is to ensure your web app or site is crawlable by search engines. Under certain circumstances, React can be equal to the task. The fact that React, in most instances, uses JavaScript to load pages is a big plus. However, this can get tricky since the app’s internal data and markup are usually loaded dynamically – it’s called client-side rendering – and therefore not totally SEO-favorable.
This means, the solution to this problem, basically, comes down to whether the app uses server-side or client-side rendering. Thus, it is easier for Google or other search engines to crawl a web app that uses server-side rendering to deliver an HTML response when a user or crawler hits a page URL. This way, HTML is generated on the server and the markup is sent down on the initial request.
It will take effort and require the knowledge of such technologies as Gatsby.js or Next.js to set up server-side rendering when developing React.js apps. However, once you ensure appropriate indexing of your app’s web pages by search engines, your product will acquire a huge competitive advantage, and such an outcome is absolutely worth it.
7. React developers get strong community support.
Being an open-source library, ReactJS has what it takes to keep attracting more and more new-comers to its community, which makes it only stronger over time.
The feeling of belonging to a community is a solid base that a software developer can rely on when learning new technology or working on a complex project. React developers will definitely get this feeling. The React library has once gotten into the growth loop and seems to intend to remain there as long as possible.
As of today, React.js is the number five top-rated repository on GitHub with over 160k stars and over 5 million applications publicly admitting to using it. React has a rich ecosystem to benefit from or contribute to. Besides, finding one’s way around all this information won’t be a big challenge as the React documentation can be easily found on the official website.
The community is active, so you can get rapid feedback or response to your inquiry once you feel stuck. Currently, on StackOverflow, there are over 160k questions tagged react.js that have at least one accepted answer. That's incredible how responsive the community is! So, once you encounter a problem, chances are someone has already had the same problem, and there is a solution to it so that you will only have to copy-paste it from the corresponding discussion thread.
Last but not least, another React’s distinctive feature is that, unlike some other frameworks and libraries, it has a full-time development team working day-by-day to make this technology better. Traditionally, open-source projects get along without full-time developers and are being improved through the work of independent contributors who are committed to the project to a certain degree. React contributors’ commitment is much deeper than that, which has a direct positive impact on React developers’ coding experience.
Conclusion
Front-end web development with React has been a hot trend in 2021 and will remain just as popular in 2022. The evidence for this statement is rock-solid.
Since its release, the React library has continuously been evolving and improving. At the same time, component-based architecture, React’s leaning towards functional programming concepts, and other distinct features of this JS library that we’ve discussed above keep attracting more and more developers to the welcoming and supportive React community.
Vilmate has years of experience developing React.js applications. If you have an idea for a web app, search for a reliable software development partner to help you create your ReactJS app from scratch, need a tech-savvy consultant to share their technical expertise, or would like to hire a seasoned software development team to migrate your existing application to React, we are open to dialogue! Reach out to us now, and let’s get talking!

© 2022, Vilmate LLC





