‘If your business is not on the Internet, then your business will be out of business.’ This famous quote of Bill Gates has transformed into common knowledge. And the next step would sound like that – ‘If your business is not in line with web development trends, then … ’ Well, you get it.
The number of websites on the Internet is counted in hundreds of millions. But what mission do they all pursue? The difference in style, target audience, goals, or the contemporary level of technological development may be tremendous.
But despite that, they all share the same purpose of providing their users with a high-grade experience. Be it informing, entertaining, educating, or the one-stop-shop approach.
To gain the necessary appeal to a potential customer may be challenging nowadays. All because of quite a rapid switch in web dev tendencies and market demands.
So, let’s outline at least the top 9 of the current trends in website development of the year 2022 and briefly cover them in no particular order.
#1 WebAR
The field of virtual and augmented reality is relatively new and unexplored. Nonetheless, the potential it holds for e-commerce, advertising, and gaming is highly considerable.
So what does the prefix WEB add?
In the general case, the concept of WebAR understands the ability of a user to gain AR experience with the help of a simple browser. Without the need for any specific equipment or the installation of a separate app, one can observe 3D models and even animation on the screen alongside the actual reality.
Of course, a plain browser doesn’t include all the necessary functionality yet. It requires some extra AR/VR plugins, an RGB camera, appropriate lighting, and a constant high-speed internet connection.
Currently, the WebAR features are quite limited due to many reasons. But the research is underway, and 2022 will surely treat us with some significant milestones in this area of web development.
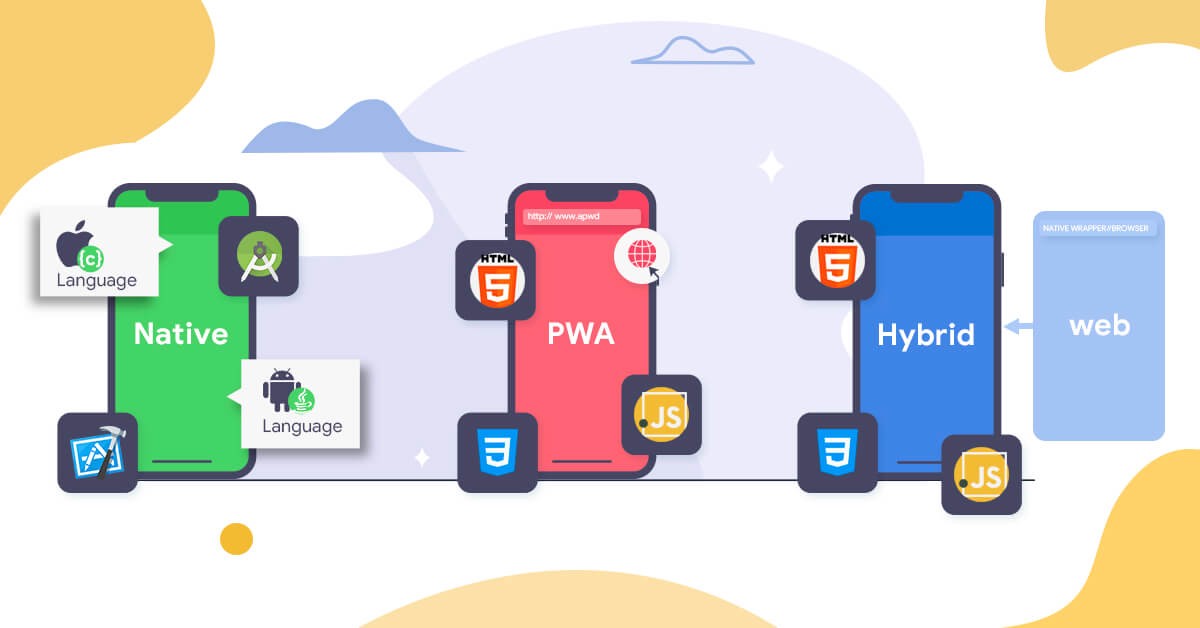
#2 PWA
Progressive Web Applications (PWAs) have been a buzzword for a couple of years already. Maybe ‘a trend’ is not the most accurate word for it, but it’s definitely worth mentioning here.
The concept of PWA can’t be called revolutionary as it mostly applies to open web development technologies. For instance, HTTPS has been well-known and widely spread for more than 20 years now.
The main goal of the PWA approach is to make your website operate similar to native apps. In other words, a user gains an app-like experience with a technically regular website.
The distinctive features of a PWA are:
- Service worker
- HTTPS
- Application Shell
- Web App Manifest
- Push Notifications
PWAs are like a transition point between websites and native apps, forming a hybrid of both of the web development technologies.

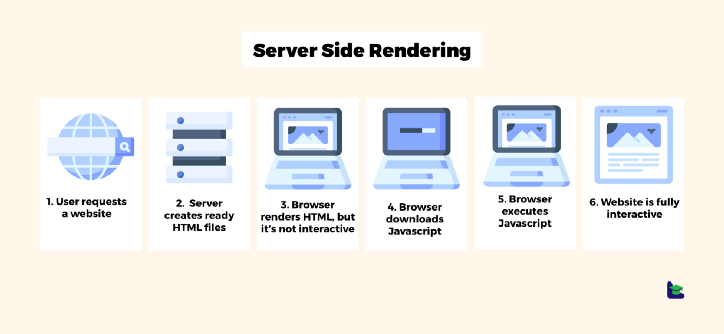
#3 SSR
Server-side rendering (SSR) is considered a bit controversial, as the field of web development is now much more advanced and relies on the client-side to a great extent. But still, SSR has found its new lease of life. Let’s quickly find out how that happened.
The concept of SSR comes from the ancient time of the 90s when websites had almost nothing to contain, except for text information and a few light-weight images. It was convenient to render the whole page on the server-side and not to overload the browser with much more limited resources from the client-side.
But as times were passing by, websites were required to become more and more interactive, and the number of users was doubling and tripling in a matter of years, the situation has turned upside down in web dev.
In spite of that, with the emergence of SPA frameworks and a distinct division of websites and web apps on static and dynamic fragments, the SSR approach’s got its second wind regarding web development services.
It may act as a substantial part of a customized hybrid, which most of the modern web services actually are, working with the uniform basis part of a page.

#4 API-first approach
Some web developers are already considering this approach as a standard, not as one of the current trends in website development.
It’s easy to see why, as the greater part of users will be consuming a potential product via mobile devices and client apps. So one of the main goals while developing a product is to make it compatible, adaptable, and reusable.
Logically, application programming interfaces (APIs) are treated as so-called ‘first-class citizens’ (sounds a bit non-tolerant to me but whatever). In other words, the whole process of web application development derives from its oncoming API.
The biggest benefit of such an approach is that an API, by its nature of open protocols and specifications, makes any product highly consumable not only for a wide range of users but also for most present systems.
So it seems fair to say that APIs aren’t going anywhere any time soon, and the API-first approach is a continuous tendency of the decade in web development. Above that, they constitute one of the main features of our next point.
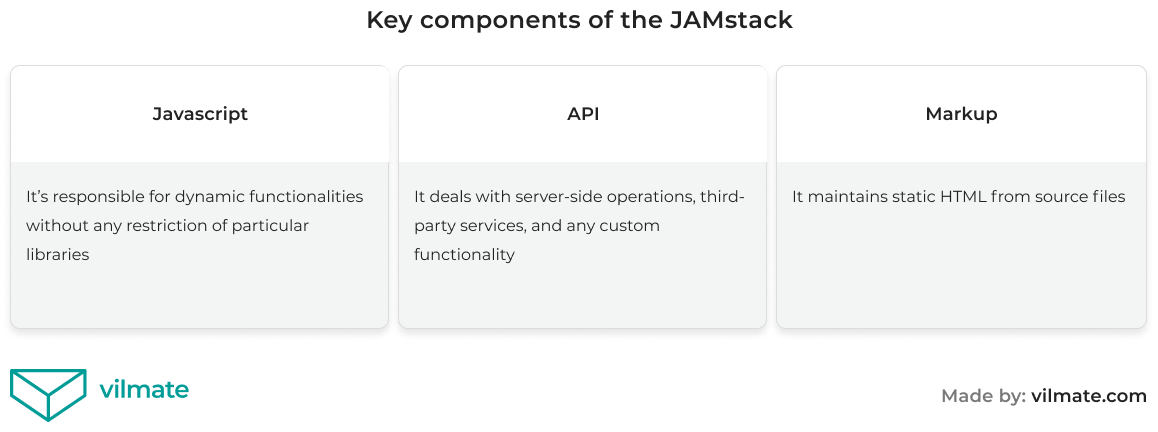
#5 JAMstack
The ‘sweet’ architectural solution. The quintessence of Javascript, APIs, and Markup. Another proof that a good outcome is usually achieved by blending different web development technologies together.
In order to provide better performance, lower website development cost, and improve scalability, the JAMstack approach distinctly shares the responsibility for each technology.
Such an approach is continuing to gain popularity, as it eases the developer experience with its non-monolithic structure and improves performance with a pre-built markup.

#6 AI chat/voice bots
As AI is getting more and more sophisticated each year, and the statistics for the use of chatbots is unbelievable, according to Gartner. Over 70% of white-collar workers will be interacting with all kinds of bots.
Note that they aren’t going to replace human labor, but just help us in performing some tasks (so my dear office plankton, you’ve got nothing to worry about:).
The ability to mimic human behavior in conversation makes bots essential for delivering online support services, searching and retrieving data, or even handling payment transactions.
Current developments are adding even more human-like behavior, making them seem more empathetic and emotional.
Not mentioning analytical features that AI brings around. The precision of AI-based predictions has been close to frightening since they first started integrating into the business environment. The basis of that can add ‘intuitive’ skills to bots, making their abilities even more dizzying.
Combined with enhanced voice recognition and voice-enabling systems, AI-driven bots will definitely bring some more astounding surprises for us in 2022.
And it takes us to the next point of the current trends in website development.
#7 Voice recognition
Using voice instead of typing is much more convenient in many ways. You can easily see lots of people in the street talking not on their phones but to their phones.
Voice-assistant technology is still in high demand, and such global companies as Google, Apple, and Amazon are investing billions in the research and service improvement. Words like Alexa, Siri, or Cortana require no explanation anymore, even for the older generation.
E-commerce has gained another spire of ‘voice commerce’, providing optimized voice search for almost any kind of shopping.
Setting routes and finding addresses using voice only is not news these days, and the increasing level of customization of functionality is making it more mainstream every year. And the year of 2022 is no exception.
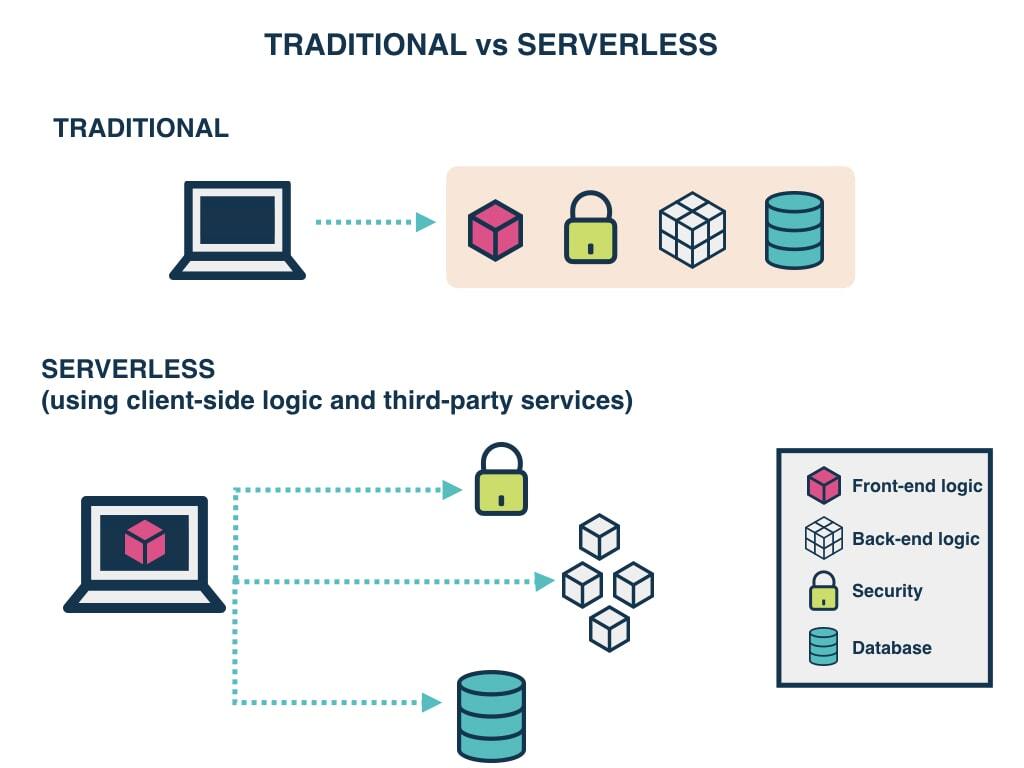
#8 Serverless architecture
Another point which many wouldn’t call a trend but one of the standards in web development services of the 21st century.
Why would you keep and maintain a huge infrastructure of servers when someone can do it for you with no sweat? At a cost, of course.
The ability to write and deploy the code of your service on a cloud platform that will take care of all the rest, including databases, is too tempting to ignore for web developers.

Some would argue that you’d have to pass your data to a third party, but come on… Do you really think you could ensure more security for your data than Amazon Web Service, for instance?
This kind of function-as-a-service may increase the website development cost for some big-volume projects. But on the other hand, who’d ever refuse to pay a bit more for convenience, stability, and safety?
Besides, shedding the responsibility for almost everything on someone else, especially if it’s a global corporation with a strong reputation, can’t be skipped in any list of web development trends.
So the serverless architecture approach was here, is here, and is going to be here for many years to come.
#9 WebAssembly
There are tons of different programming languages for web application development. JavaScript is, by a mile, dominating in the field of web development services. All the alternatives proposed had either little cross-platform ability, required some additional plugins, or included some other fatal flaws.
Nevertheless, WebAssembly, or Wasm, introduced in 2017, was designed to follow quite a different pattern. Why exert yourself to antagonize something when you can just operate alongside it?
The outcome of that strategy is that currently Wasm is a built-in feature of all most popular browsers and platforms.
So what does it do?
All around, it serves as a pre-compiled binary instruction set in a virtual machine of a browser. To make it more clear, it allows more than 40 high-level programming languages to be good friends with almost any browser and to run apps at close-to-native speed.
The use cases are numerous:
- Audio/video encoding
- Real-time data visualization
- Rendering of 3D objects
- Real-time physics simulation; and many more
Surely, the current year will only expand its functionality and the range of its application for applications (excuse the language :).
Summing Up
So this was the top 9 of the most evident web development technologies and tendencies of the present year. A significant portion of them are not revolutionary and just go on to gather pace.
But I’d say that the best summary would be – one soldier does not make a battle.
To provide upmarket web dev services, web developers have to always be aware of how to keep up with web development trends. They have to let various solutions and approaches, sometimes seemingly incompatible, ‘team up’ and react to each other.
One can even call it the fundamental law of evolution and progression. That’s why, Vilmate provides a wide range of services using several tech stacks: PHP, React.js, Python, MEAN stack, .NET. Are you interested in web application development? You can follow the link to check Vilmate web development approaches, project delivery, and our teams of web developers.





